Autoptimize
Autoptimize

・「Autoptimize」は、WordPressのプラグイン(WebブラウザやCMSなどに機能を追加し、使いやすくする拡張プログラム)。
・作者: Frank Goossens (futtta)
・HTMLやCSS、JavaScript、画像を最適化し、サイトの表示速度を高速化するもの。
Autoptimize|標準設定

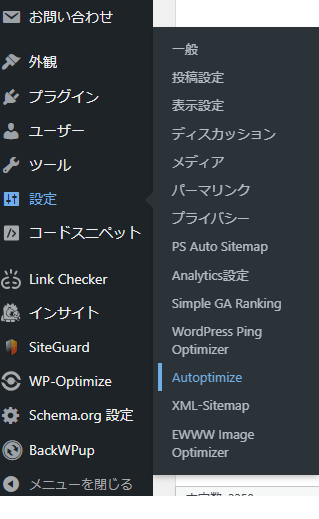
・画面左側メニューの[設定]-[Autoptimize]をクリック。

・[JS,CSS & HTML]、[画像]、[クリティカルCSS]、[追加]等をクリックし、設定を進めていく。
・JavaScript オプション:JavaScript コードの最適化
・JavaScript オプション:連結しないで遅延
・CSS オプション:CSS コードを最適化
・HTML オプション:HTML コードを最適化
・その他オプション:連結されたスクリプト / CSS を静的ファイルとして保存
・その他オプション:404 フォールバックの使用
・その他オプション:ログイン状態の編集者、管理者にも最適化を行う
・その他オプション:投稿/ページごとに設定
・画像最適化:画像の遅延読み込み (Lazy-load) を利用
・追加の自動最適化:Google フォント、結合とヘッダーでのリンク (フォント読み込みは速いがレンダリングブロックが発生), display:swap を含む。
・追加の自動最適化:絵文字の削除
Autoptimize|参考記事
・【ページの表示速度改善】Autoptimizeの設定方法を画像付きで解説
Autoptimizeの注意点
画像最適化|画像の遅延読み込みの利用で、不具合
・画像最適化:画像の遅延読み込み (Lazy-load) を利用したところ、サイト表示がしばらくの間、文字のみの表示となった。左側に設置したアイコンが表示されず、画像の大きさによりデザインしていたサイト外観が、ガタガタになった。
画像最適化|画像の遅延読み込みの利用を、中止

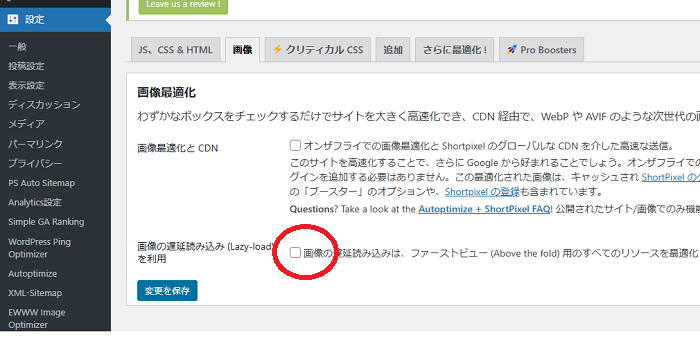
・画像最適化:画像の遅延読み込みの利用を中止した。画面の赤丸部分のチェックを外した。
・これ以外にも、他のプラグインの兼ね合いで不具合を起こす場合がある、とのこと。チェックを外すことにより、不具合を回避すべきである。
Autoptimize|不具合時の対処法|参考記事
・「EWWW Image Optimizer」という包括的な画像最適化プラグインがあるので、画像の最適化や機能の重複を避けるため、画像最適化のチェックを外している。
・Autoptimizeのおすすめな設定方法&使い方を画像たっぷりで徹底解説【WordPressの最適化プラグイン】
・WordPress5.5から標準で画像の遅延読み込み (Lazy-load)が実装されたので、遅延読み込みのプラグイン利用する必要がなくなった。
・Autoptimizeコードを最適化して高速化するプラグイン 設定方法と使い方
・いろいろな不具合時の対処法を解説
・Autoptimizeプラグインの設定方法や不具合時の対処法を解説
WordPress関連書籍
ホームページ作成の関連記事
・WordPress:初めてのホームページ作成01 独自ドメイン取得
・WordPress:初めてのホームページ作成02 各種設定